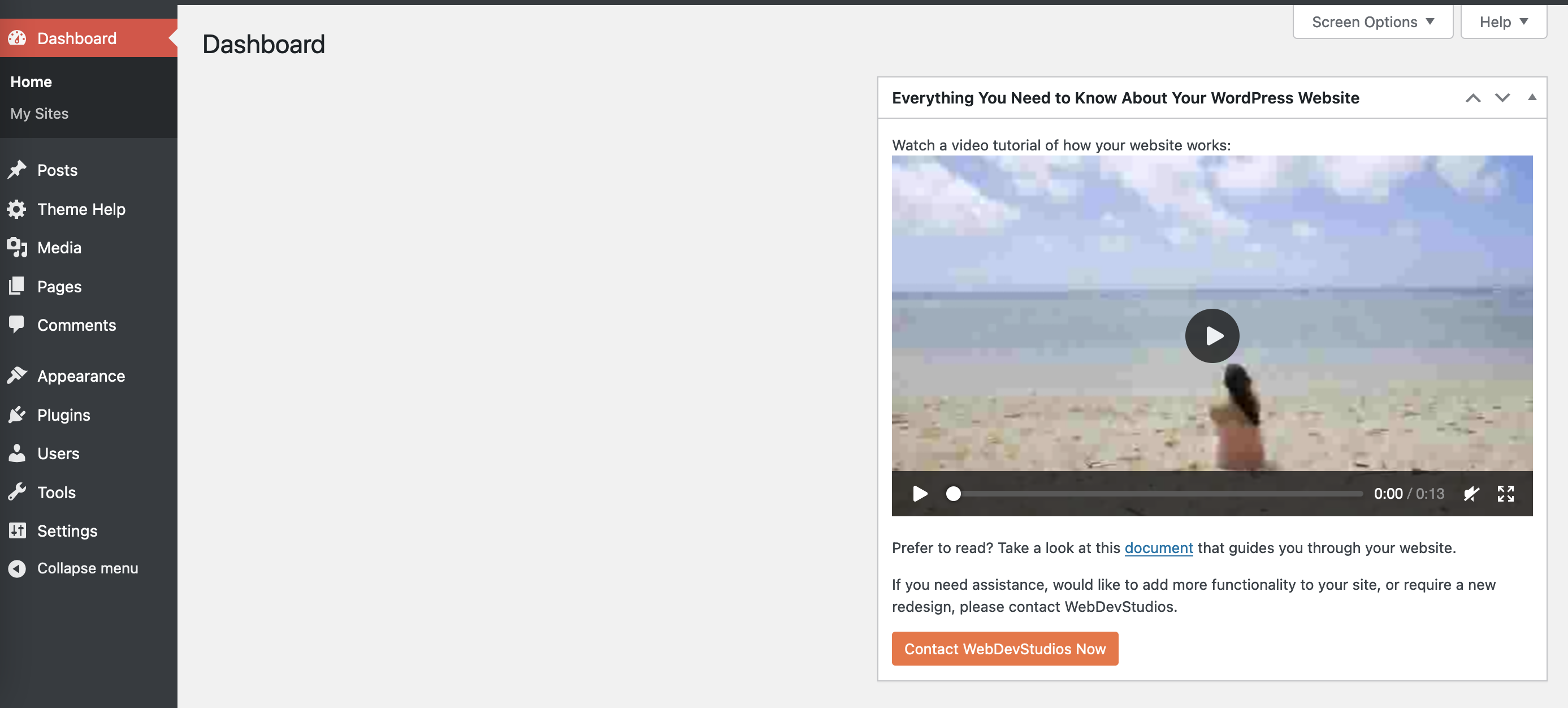
With the WDS Site Documentation plugin, developed by the WordPress experts at WebDevStudios, any WordPress developer can provide their clients with essential documentation directly on their own website. This plugin adds a “Documentation” page to the WordPress dashboard, where the following can be featured:
- Video: Upload a tutorial video to walk the client through their website.
- PDF Links: Everyone learns differently. Upload PDF files of website instructions and documentation.
- Web Glossary: A thorough glossary of terms to educate admin.
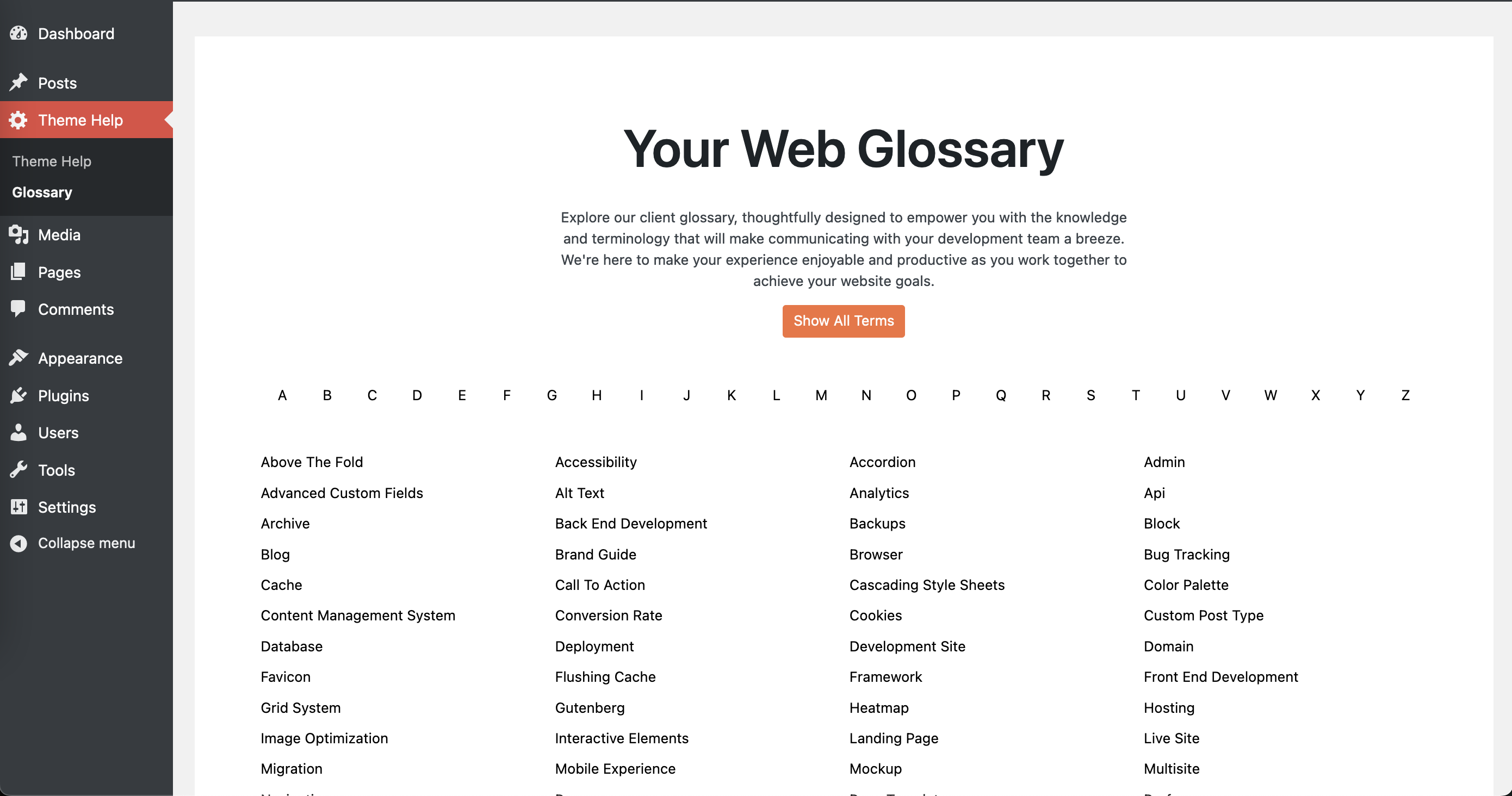
Web Glossary
Empower your clients with a comprehensive understanding of their WordPress website. The WDS Site Documentation plugin now includes a Web Glossary featuring approximately 70 essential website terms.
This user-friendly glossary equips your clients with the following:
- An easy-to-comprehend definition
- Real-world examples
- An explanation of why the term is important
- And what the term is commonly confused with
Help your clients unravel any vagueness surrounding website management. Each glossary term boasts its own dedicated page, providing in-depth breakdowns to solidify their knowledge. No more mistaking one term for another. The WDS Site Documentation Web Glossary clarifies any potential ambiguities.
Suggest a web glossary term by emailing [email protected]. (Suggested web glossary terms must include definitions.)
Filters for Developers
The URLs for the movie and PDF files can be modified with the wds_documentation_video_url and wds_documentation_pdf_url filters respectively. For example:
add_filter( 'wds_documentation_pdf_url', function( $pdf_url ) {
return 'https://agency.site/docs/client.pdf';
}, 10, 1 );
The upload buttons can be turned off with the filter wds_documentation_enable_changes. To turn off the buttons, add this code to your theme’s functions.php file:
add_filter( 'wds_documentation_enable_changes', '__return_false', 10 );
The banner image can be modified with wds_documentation_banner_url:
add_filter( 'wds_documentation_banner_url', function( $banner_url ) {
return 'https://agency.site/docs/agency.png';
}, 10, 1 );
The footer text can be customized with wds_documentation_footer:
add_filter( 'wds_documentation_footer', function( $footer ) {
return 'Contact us!';
}, 10, 1 );