Pluginize and WebDevStudios are at the forefront of easily adding post types and taxonomies to a website with no code needed. As long as you install our Custom Post Type UI (CPTUI) plugin in your WordPress dashboard, you have a solid foundation in place for new content types.
Now that the premium version, CPTUI Extended, includes a Gutenberg block with layout options, displaying that content is easy, too.
Custom Post Type UI

When WebDevStudios CEO, Brad Williams, saw what was being done for the WordPress 3.0 release, he saw potential. He took the opportunity to make post type and taxonomy registration publicly available.
With that foresight, he created CPTUI and released it ahead of WordPress 3.0, allowing users to make use of it from the very start. Since then, CPTUI has grown to an active user base of over one million websites, and an all-time download count of over 12 million at the time of this blog post.
CPTUI Extended

In the Spring of 2016, WebDevStudios officially launched Pluginize and our premium product brand for WebDevStudios. We wanted to leverage our CPTUI user base at that time, and offer even more functionality via premium products.
We had the user interface for registering content types already, but we realized we did not have a great way to display that content afterward. It was at that point that custom coding was needed, which WordPress themes didn’t already handle.
Enter CPTUI Extended. This premium plugin was designed to provide a user interface allowing for:
- Selecting which content to display
- Choosing how to display it
CPTUI Extended and Classic Editor
Originally, we integrated into the post editor UI by way of a modal popup that provided our options and constructed a shortcode for users to place where they wanted. This worked well for a while.
In the years since a revolution in how content was created in WordPress happened. Yes, that’s right. I’m talking about the Block Editor, aka Gutenberg.
The Block Editor or Gutenberg Block is the new way to create content. The “Classic Editor” became old-fashioned.
Classic Editor is still around. I personally don’t see it being gone completely any time soon. However, for a time it left CPTUI-Extended in an odd position, where the only way to access our UI was through either Classic Editor or with the “Classic Editor” block.
Custom Post Type UI Extended and Gutenberg
We waited out the early days of Gutenberg for the APIs and underlying code to mature and stabilize. After a while, the writing was on the wall. It was time to modernize or CPTUI Extended would fade away.
Custom Post Type UI Extended 1.7.0 was the first iteration to include the Gutenberg block. With every major release after, we kept building on the block until we finally released our block that recreates every option available from our original Shortcode Builder.
We made it! We’re modern now!

Best of Both Worlds with the CPTUI Suite
With the one-two punch of Custom Post Type UI and CPTUI Extended, you have powerful tools at your disposal for your website’s content. Out of the box, there are nine different layout options.
If you’re running an eCommerce shop with WooCommerce or Easy Digital Downloads, you get an additional layout for product display. The overall layouts are:
- Default
- Single Post
- List
- Taxonomy List
- Slider
- Cards
- Grid
- Grid with Overlay
- Featured Plus
- Woo Product
- EDD Download
If you’re keeping up with WordPress Core development, then the “default” layout is going to be the closest to the “Query Loop” that comes with WordPress.
CPTUI Extended offers customizable templates for all of our available layouts, in the event that you want to tweak the display, or if you want to include extra output like custom metadata or taxonomy term data.
Alongside that, we have layouts for showing content in the form of ordered and unordered lists, displaying taxonomy terms in the same way, as well as a basic slider and various grids.
Lastly, to go alongside your eCommerce store, you can embed products including add-to-cart functionality when highlighting some products.
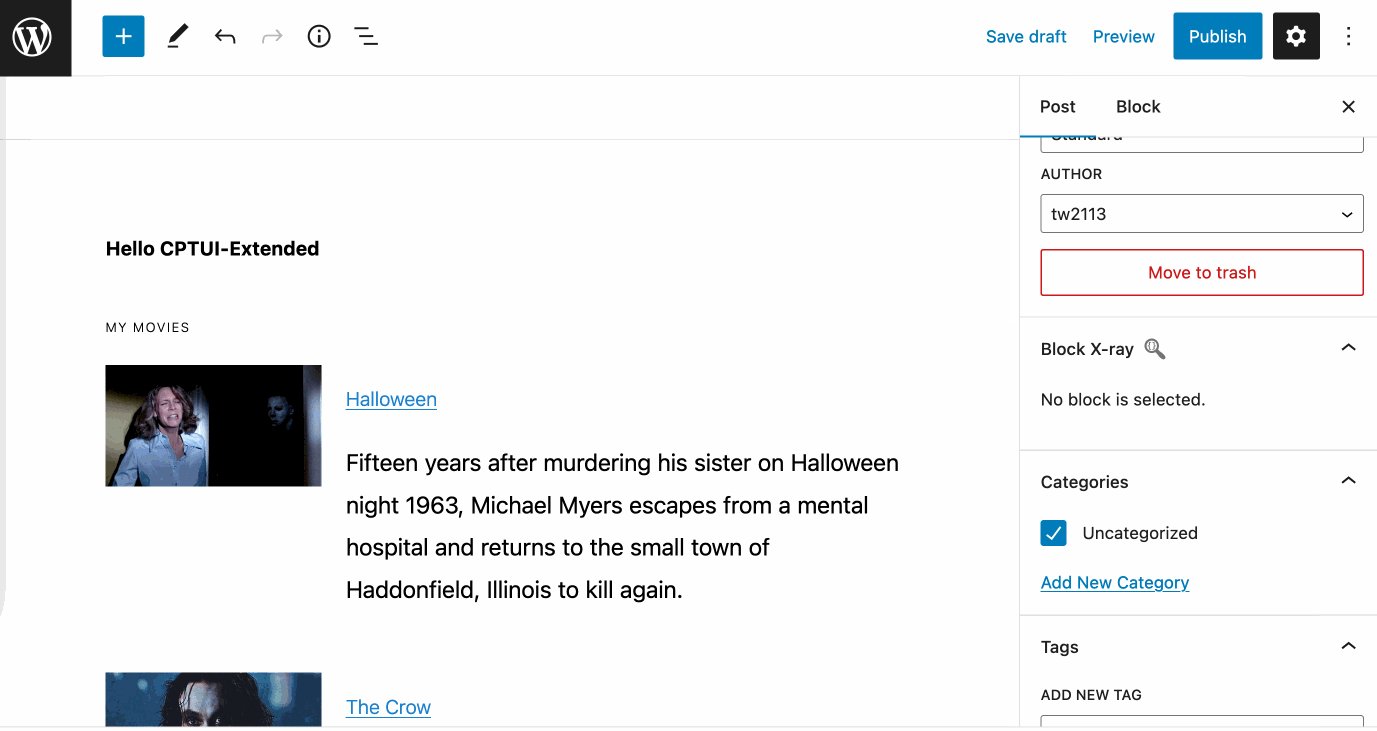
Where CPTUI Extended and our new block are going to shine best is when you have post data and the current query loop block just isn’t quite enough. Perhaps you rely on other plugins like Advanced Custom Fields to include a good amount of extra data for your custom post types.
With CPTUI Extended and the customizable templates that we offer, you will be able to include all the data you need to reach your content goals.
Outside the Block Editor
While the majority of the focus in the latest versions of CPTUI Extended has been around modernization, the Shortcode Builder still works and will present you with a shortcode that you can paste wherever shortcodes work on your website.
So you’re not confined to just the post editor screen for showing your data. If you want to display content in your sidebar or footer, you can.
Get Started
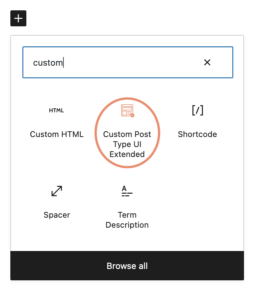
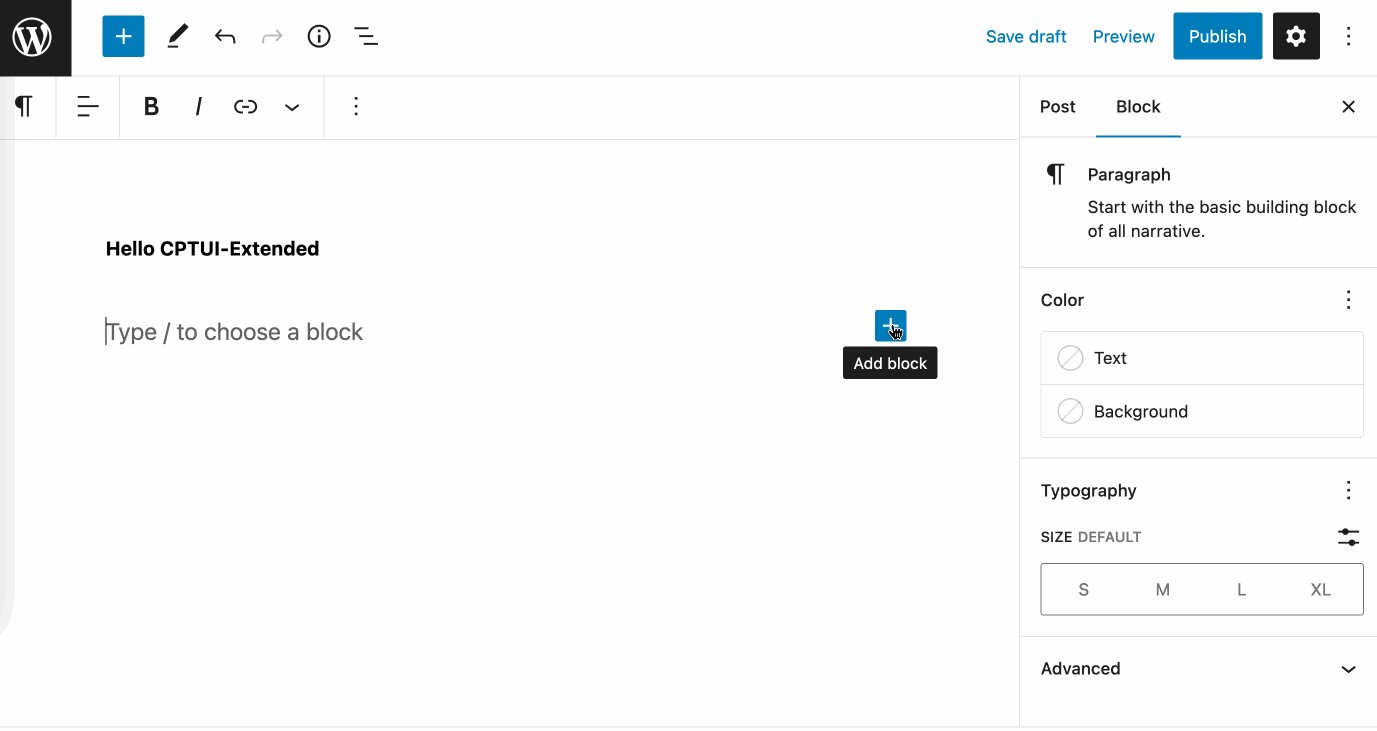
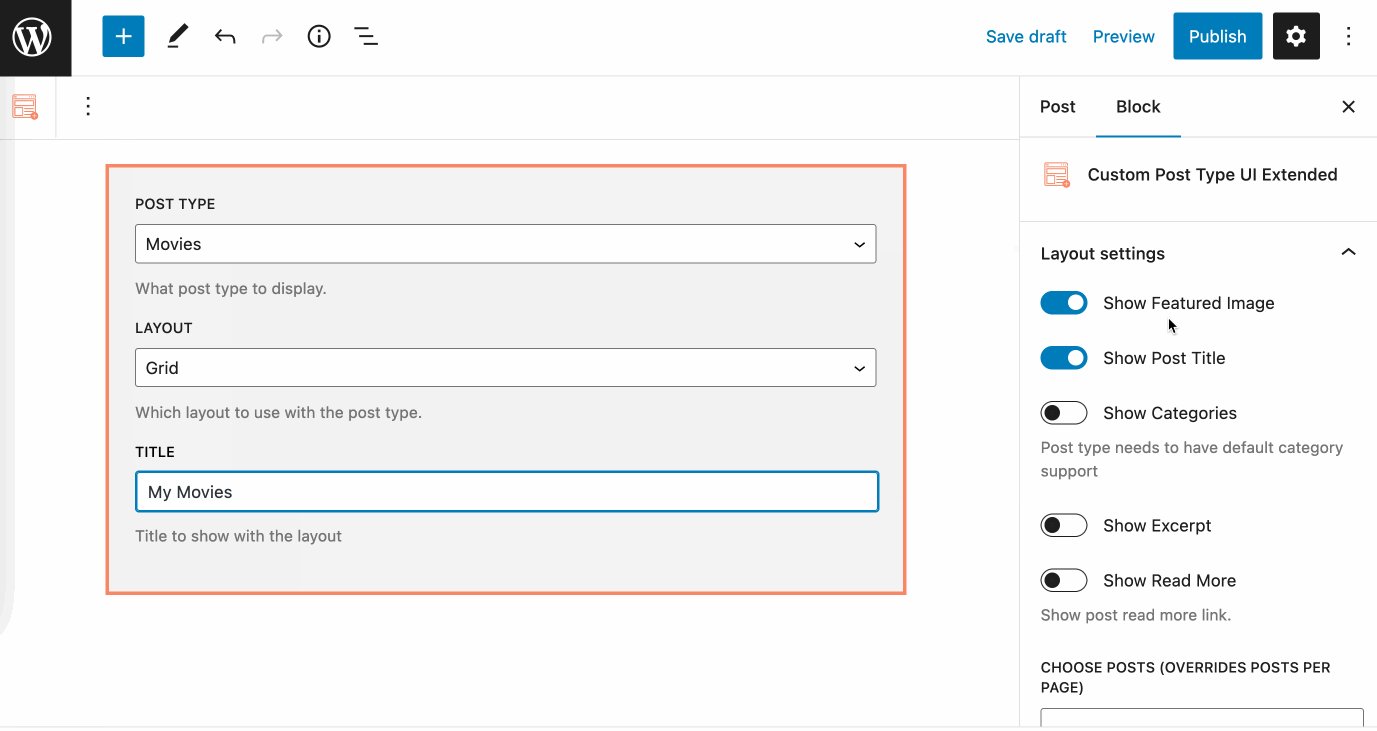
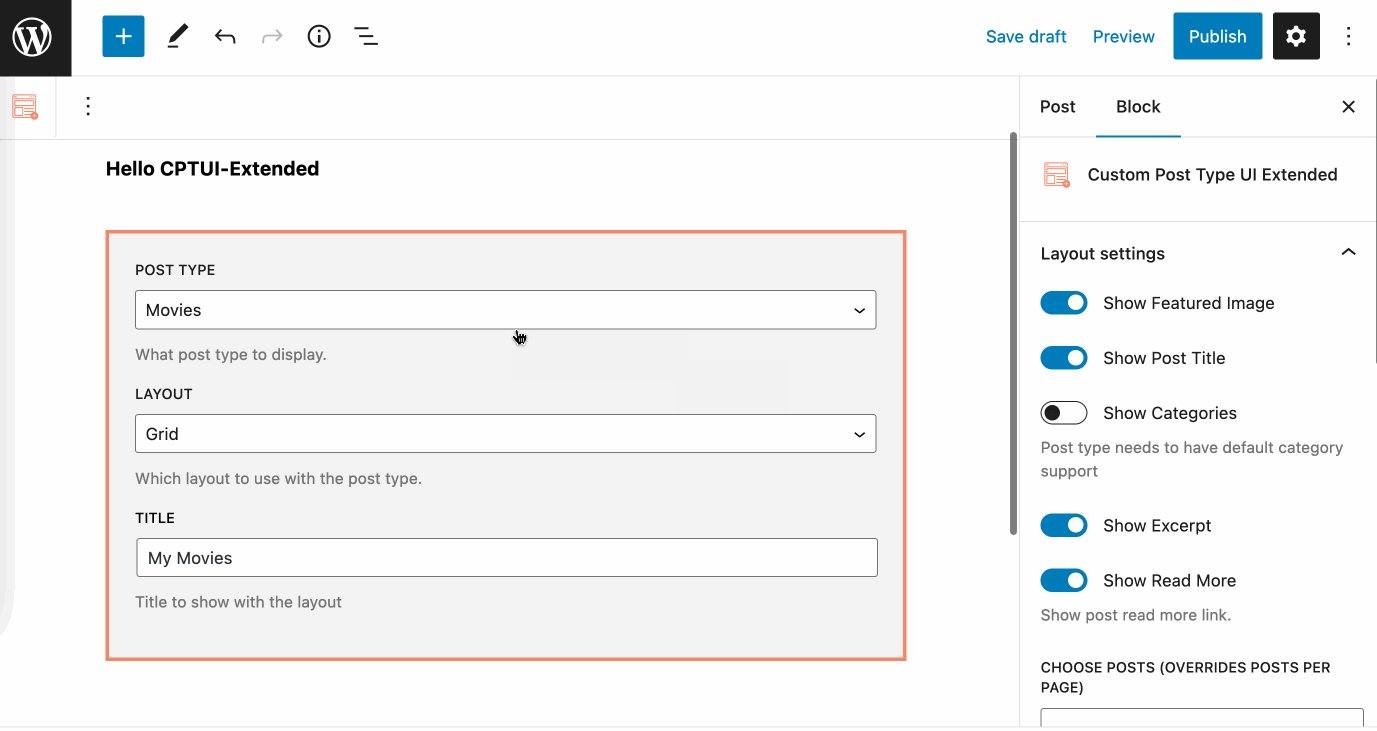
To start making use of the CPTUI Extended block, just click the “+” button in the block editor to pull up the quick view. Search on “custom” and our orange CPTUI-Extended icon should show up pretty quickly.
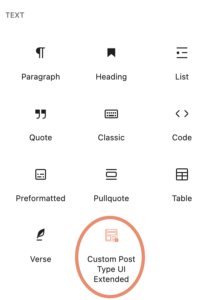
Otherwise, click the “+” button in the upper left corner to browse all of the available blocks. We are listed in the “TEXT” section.
For more information about the Custom Post Type UI Extended’s Gutenberg block and its available options, visit our Block documentation page
Overall, CPTUI Extended is a great product to get going with displaying your existing content created with our popular Custom Post Type UI plugin.
Visit our shop page and specifically CPTUI Extended to purchase your copy now.